Pengembang dan pemrogram telah lama menggunakan editor teks sebagai cara utama memasukkan kode komputer. Beberapa lingkungan pengembangan memiliki editor bawaannya sendiri, tetapi pengembang biasanya menyukai satu editor dan tetap menggunakan program itu. Salah satu alasannya adalah bahwa editor pengkodean yang baik menyertakan penyorotan sintaks, sebuah fitur yang memformat kode sumber dan memberikan font dan warna ke kata kunci dan konstruksi di dalam kode untuk membuatnya lebih mudah dibaca. Editor teks seperti Notepad ++, yang tercakup dalam ini Panduan Tech Junkie , disukai oleh pengembang karena alasan ini. Sebagian besar pengembang tidak memandang Google Docs sebagai editor pengodean potensial, terlepas dari fitur grup kerja dan integrasi cloudnya yang hebat, karena tidak menyertakan opsi penyorotan sintaks yang ada di dalamnya.

Namun, Anda dapat menambahkan penyorotan sintaks ke kode di dokumen Google Doc. Faktanya, setidaknya ada beberapa add-on untuk Dokumen yang memungkinkan Anda memformat berbagai bahasa pemrograman dan markup dengan penyorotan sintaks. Ada juga banyak aplikasi web yang dapat Anda gunakan untuk memasukkan kode sumber dengan penyorotan di Google Docs. Pada artikel ini saya akan menunjukkan kepada Anda bagaimana menambahkan sintaks kode sumber ke dokumen Docs Anda.
Format kode sumber dengan Code Pretty
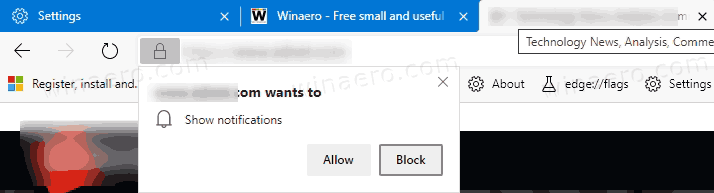
Code Pretty adalah add-on untuk Google Docs yang secara otomatis menambahkan sorotan ke kode yang dipilih. Code Pretty tidak menyertakan sejumlah besar pengaturan untuk menyesuaikan pemformatan sintaks, tetapi masih menambahkan opsi penyorotan sintaks yang berguna ke Dokumen. Anda dapat menambahkan CP ke Dokumen dengan mengklikFr eetombol aktif halaman web ini . Lalu tekanMengizinkantombol untuk mengonfirmasi izin untuk add-on.
Selanjutnya, buka Dokumen di browser Anda; dan klik tab Add-ons untuk membuka menunya. Menu itu sekarang akan menyertakan add-on Code Pretty. Untuk memberi Anda contoh bagaimana pengaya ini menyoroti sintaks, pilih dan salin contoh kode JavaScript di bawah ini ke dalam dokumen Dokumen dengan menekan Ctrl + C.
Apa yang Dapat Dilakukan JavaScript?
JavaScript dapat mengubah atribut HTML.
Dalam hal ini JavaScript mengubah atribut src (source) dari sebuah gambar.
Menyalakan lampu
Mematikan lampu
Tempelkan contoh JavaScript itu ke Dokumen dengan menekan Ctrl + V. Kemudian pilih kode di pengolah kata dengan kursor. KlikPengaya>Kode Cantikdan pilihPemilihan Formatopsi dari submenu. Itu akan memformat JavaScript seperti yang ditunjukkan pada cuplikan langsung di bawah.

cara melihat skor perilaku dota 2
Seperti yang dinyatakan, CP tidak menyertakan banyak setelan untuk penyorotan sintaks. Namun, Anda dapat menyesuaikan ukuran font dari kode yang disorot dengan mengklikPengaya>Kode CantikdanPengaturan. Itu akan membuka sidebar yang ditunjukkan langsung di bawah. Kemudian Anda dapat memilih ukuran font default alternatif untuk kode yang disorot dari sana.

Format kode sumber dengan Code Blocks
Code Blocks adalah add-on alternatif untuk CP yang dapat Anda tambahkan ke Docs. Ini sebenarnya adalah add-on yang sedikit lebih baik untuk menyorot sintaks karena menyertakan banyak tema penyorotan. tekanGratistombol aktif halaman situs web ini untuk menambahkan Code Block ke Docs.
Setelah Anda menginstal Code Blocks, buka Docs dan salin dan tempel kode JavaScript yang sama di atas ke dalam pengolah kata seperti sebelumnya. KlikPengaya>Blok Kodedan pilihMulailahuntuk membuka sidebar yang ditunjukkan pada bidikan langsung di bawah.

Pilih hanya teks JavaScript dengan kursor Anda. Pastikan Anda tidak memilih ruang dokumen kosong di atas atau di bawah kode. PilihJavaScriptdari menu tarik-turun pertama. Kemudian Anda juga dapat memilih tema dariTemamenu drop down. tekanFormattombol untuk menambahkan penyorotan sintaks ke kode seperti yang ditunjukkan di bawah ini. Sekarang teks JavaScript jauh lebih jelas dengan tag markupnya disorot.

Salin dan Tempel Kode Sumber yang Disorot ke Google Dokumen
Selain Code Blocks dan Code Pretty Docs, Anda juga dapat menggunakan aplikasi web penyorot sintaks untuk memformat kode sumber. Kemudian Anda dapat menyalin dan menempelkan kode sumber yang disorot dari apl web kembali ke dokumen Documents Anda. Textmate adalah salah satu aplikasi web penyorot sintaks yang memformat berbagai bahasa pemrograman dan markup.
Klik hyperlink ini untuk membuka Textmate. Kemudian salin dan tempel teks JavaScript yang disertakan dalam posting ini ke dalam kotak kode sumber Textmate dengan tombol pintas Ctrl + C dan Ctrl + V. PilihJavaScriptdari menu tarik-turun Bahasa. Pilih tema sorotan sintaks dari menu tarik-turun Tema. tekanMenyorotiuntuk mendapatkan pratinjau untuk pemformatan kode sumber seperti yang ditunjukkan dalam snapshot tepat di bawah ini.

Selanjutnya, pilih JavaScript yang disorot dalam pratinjau dengan kursor dan tekan Ctrl + C. Tempel kode yang disorot ke Google Dokumen dengan menekan Ctrl + V. Itu akan menambahkan kode sumber JavaScript yang disorot ke dokumen Dokumen seperti yang ditunjukkan langsung di bawah ini.

Jadi, Anda tidak memerlukan editor teks desktop untuk menambahkan penyorotan sintaks ke perangkat lunak dan kode situs web. Sebagai gantinya, Anda dapat menyorot kode sintaks di dokumen Dokumen dengan ekstensi Code Pretty dan Code Blocks. Cara lainnya, salin dan tempel kode Anda ke dan dari aplikasi web Textmate untuk memasukkan kode sumber dengan penyorotan di Google Dokumen.
Punya cara lain untuk menambahkan pemformatan sintaks ke Google Dokumen? Bagikan dengan kami di bawah ini!