Figma dikenal sebagai salah satu program terbaik untuk desainer grafis di seluruh dunia. Fitur-fiturnya komprehensif, membantu pengguna membuat apa pun mulai dari logo yang menarik hingga halaman arahan yang unik. Khususnya, fitur Boolean (juga bagian dari pembaruan properti komponen pada tahun 2002) memungkinkan Anda mencapai bentuk khusus dengan menggabungkan lapisannya melalui beberapa rumus.

Di sini Anda akan mempelajari cara menggunakan fitur Boolean dalam desain Anda berikutnya.
Opsi Rumus Boolean untuk Bentuk Kustom
Sebelum membuat bentuk kustom, Anda harus mengetahui cara kerja rumus Boolean dan apa yang dicapainya. Setiap kali Anda membuat grup Boolean, itu akan dihitung sebagai satu lapisan bentuk dengan properti isian dan guratan.
Anda dapat menemukan ikon Boolean dengan dua kotak yang saling bertumpuk di bilah atas antarmuka Anda. Anda akan memiliki empat opsi rumus dari menu tarik-turun saat Anda mengekliknya.
Pilihan rumus ini meliputi:
- Union Selection – Opsi ini mengubah bentuk yang Anda pilih menjadi grup Boolean. Saat menggunakan Union, jalur sub bentuk terluar akan membentuk kerangka bentuk kustom baru. Namun, ini tidak akan menyertakan segmen dalam yang tumpang tindih.
- Kurangi Seleksi – Mengingat opsi ini adalah kebalikan dari pemilihan gabungan sangatlah membantu. Ini menghilangkan seluruh area bentuk dari bentuk dasar. Ini hanya menyisakan lapisan bawah saja yang terlihat.
- Seleksi Persimpangan – Dengan pemilihan perpotongan, pengguna dapat membuat bentuk khusus yang hanya terdiri dari segmen yang tumpang tindih dari bentuk atau sub-lapisan asli.
- Kecualikan Pilihan – Fungsi pengecualian adalah kebalikan dari opsi grup Boolean berpotongan. Menggunakannya akan memberi Anda bentuk khusus dari bagian bentuk aslinya yang tidak tumpang tindih.
Ingatlah bahwa Anda harus memilih dua atau lebih bentuk sebelum Anda dapat menggunakan opsi Boolean dari menu atas secara efektif. Hal ini karena Boolean hanya menggabungkan beberapa lapisan bentuk menjadi satu bentuk khusus dan kompleks.
Menggunakan Properti Swap Instans Figma
Ketika Figma mengumumkan pembaruan properti komponen pada tahun 2022, pilihan Boolean hanyalah salah satu dari beberapa fitur baru yang tersedia. Inti dari pembaruan komponen adalah untuk membantu Anda membuat templat variasi secara efektif daripada menggali opsi-opsi yang tidak biasa.
vizio tv hanya memiliki tombol power
Meskipun Boolean adalah bagian penting dari hal ini, pengguna juga dapat menggunakan properti instance swap. Berikut cara melakukannya:
cara melihat berapa banyak unduhan yang dimiliki aplikasi
- Pilih elemen desain Anda.

- Navigasikan ke menu pertukaran instance di sisi kanan antarmuka dan klik di atasnya. Ikonnya memiliki berlian dengan panah di atasnya.

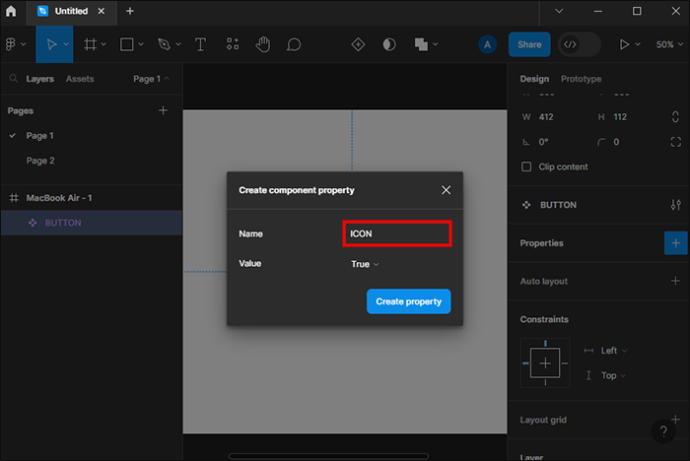
- Beri nama pada properti, seperti “ikon” pada menu pop-up, dan tetapkan nilainya menjadi tanda centang, misalnya.

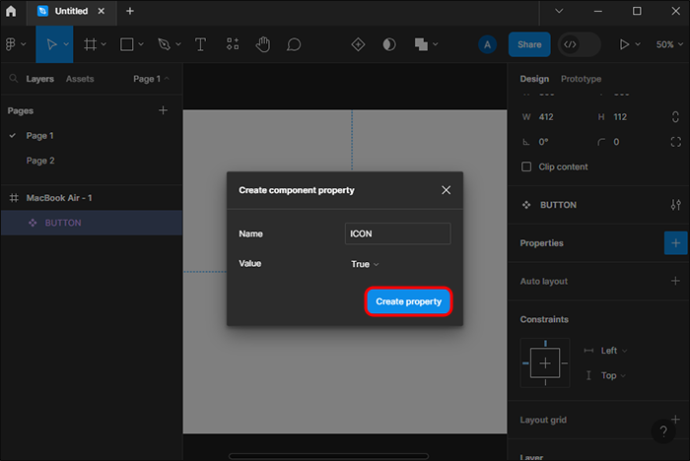
- Pilih “Buat properti.” Figma kemudian akan menandai properti komponen tempat menu swap awalnya berada.

- Buat salinan desain Anda dengan memilihnya dan menggunakan perintah CTRL + C. Kemudian, atur instance secara berdampingan.

- Pilih ikon baru dari menu properti komponen yang ditandai dengan mengkliknya. Ini secara otomatis akan mengubah elemen pada instance.
Fungsi pertukaran instance adalah soal kenyamanan. Dengan menggunakan opsi swap instance, Anda akan menyederhanakan proses desain sambil dengan cepat mengganti variasi (instance) secara berdampingan.
Menggunakan Opsi Properti Teks untuk Perubahan Instance yang Mudah
Katakanlah Anda sedang merancang tombol ajakan bertindak untuk halaman arahan. Anda memiliki dua variasi secara berdampingan, dan Anda telah menggunakan properti pertukaran instance untuk melihat ikon yang berbeda. Namun, kata-katanya merupakan elemen lain yang perlu dipertimbangkan.
Biasanya, Anda perlu mengacak bagian lapisan untuk menyelesaikan prosesnya. Dengan properti komponen teks, Anda dapat melihat dan mengubahnya di sidebar. Inilah cara Anda menggunakan fitur properti teks untuk keuntungan Anda:
- Pilih elemen teks pada desain Anda.

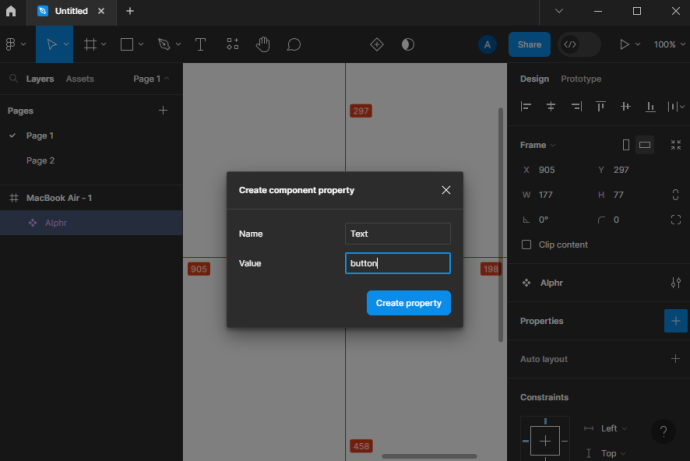
- Beri nama elemen Anda seperti “teks” dan nilai “tombol” sebelum mengklik “Buat properti.”

- Anda kemudian dapat mengubah teks dan bereksperimen dengan kata-kata untuk ajakan bertindak Anda.
Properti text mudah digunakan bersama dengan opsi swap dan Boolean.
Cara Menggunakan Properti Varian di Figma
Dengan pembaruan komponen baru di Figma, Anda dapat membuat beberapa varian dan mengontrol semuanya dari sidebar kanan. Melakukannya akan membantu Anda mengubah teks dan menukar ikon dengan lebih efisien. Anda juga dapat mengontrol aspek lain dari desain varian Anda. Mari kita lihat cara melakukannya:
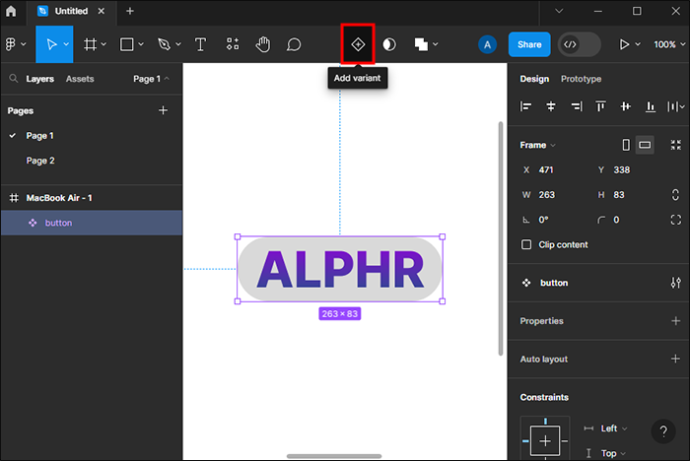
- Pilih desain Anda dan klik “Tambahkan varian” di bilah atas. Tahan di kiri, klik desain Anda, dan seret varian tepat di sebelahnya.

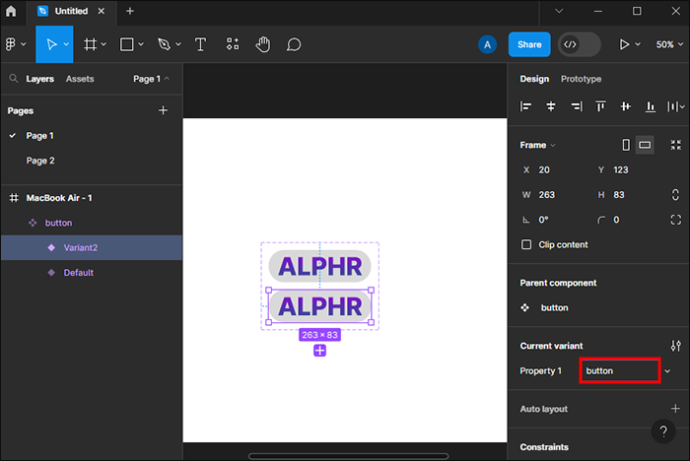
- Anda akan melihat bagaimana properti varian kedua akan muncul di sidebar kanan. Beri label ulang properti menjadi “tombol” dan nilai di sebelahnya menjadi “merah”.

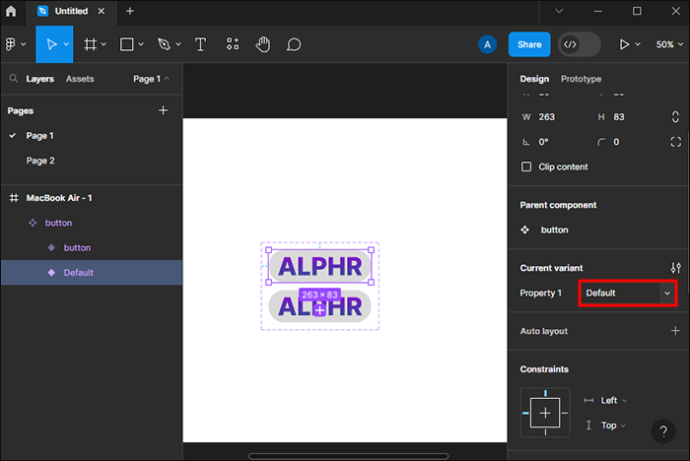
- Properti ini sekarang akan memberi label pada varian Anda. Jika Anda memilih desain asli, Anda akan melihat nilainya diubah kembali ke 'default'.

FAQ
Bisakah saya membuat logo menggunakan opsi Boolean?
Secara teknis, properti Boolean memungkinkan Anda menggabungkan beberapa bentuk menggunakan jalurnya. Meskipun ini bisa menjadi cara untuk membuat logo sederhana, pilihannya terbatas pada bentuk sederhana seperti elips. Sebaliknya, menggunakan alat pena untuk hal-hal seperti pembuatan logo adalah yang terbaik. Anda masih dapat menggunakan pembaruan komponen lainnya untuk mempermudah proses layering.
cara memperbarui tablet android ke versi terbaru
Bisakah saya mengubah font menggunakan opsi properti komponen teks?
Sayangnya tidak. Properti komponen teks memungkinkan Anda mengubah teks, bukan font. Namun, Anda tetap dapat memilih teks dan menemukan font yang sesuai melalui sidebar kanan.
Apa sajakah contoh desain yang mengharuskan saya menggunakan properti komponen di atas?
Anda tidak perlu menggunakan properti komponen untuk varian. Namun, ini membuat proses desain menjadi lebih mudah dan cepat. Contohnya adalah tombol yang memerlukan warna berbeda, terutama serupa hanya dengan satu perubahan komponen, atau variasi bentuk laman landas kecil. Mereka juga berguna untuk membuat dua desain dan memilih yang terbaik.
Sederhanakan Proses Desain Anda Dengan Properti Komponen di Figma
Dengan opsi seperti Boolean, Anda dapat membuat bentuk kustom baru dari kombinasi bentuk lama. Ini dilakukan melalui sidebar atas dengan empat pilihan rumus. Ini termasuk menggabungkan, mengurangi, memotong, dan mengecualikan. Demikian pula, Anda dapat menggunakan opsi properti komponen lainnya, seperti properti teks dan pertukaran instan. Melakukannya memudahkan pembuatan varian dengan komponen berbeda. Pada akhirnya, penggunaan properti komponen membantu menyederhanakan proses desain.
Bentuk rumit apa yang Anda buat menggunakan opsi Boolean? Apakah menurut Anda opsi properti komponen juga mudah digunakan? Beri tahu kami di bagian komentar di bawah.